mirror of
https://github.com/Mueller-Patrick/Betterzon.git
synced 2026-02-03 03:01:51 +00:00
Updated SRS (markdown)
parent
5251de8989
commit
67224defcc
130
SRS.md
130
SRS.md
|
|
@ -1,8 +1,8 @@
|
||||||
# littleBeasts - Software Requirements Specification
|
# Betterzon - Software Requirements Specification
|
||||||
|
|
||||||
## Table of Contents
|
## Table of Contents
|
||||||
|
|
||||||
- [Flashcard Community - Software Requirements Specification](#flashcard-community---software-requirements-specification)
|
- [Betterzon - Software Requirements Specification](#betterzon---software-requirements-specification)
|
||||||
|
|
||||||
- [Table of Contents](#table-of-contents)
|
- [Table of Contents](#table-of-contents)
|
||||||
|
|
||||||
|
|
@ -85,122 +85,104 @@
|
||||||
## 1. Introduction
|
## 1. Introduction
|
||||||
|
|
||||||
### 1.1 Purpose
|
### 1.1 Purpose
|
||||||
|
This Software Requirment Specification (SRS) describes all specifications for the application "Betterzon". It includes an overview about this project and its vision, detailled information about the planned features and boundary conditions of the development process.
|
||||||
### 1.2 Scope
|
### 1.2 Scope
|
||||||
|
**The project is going to be realized as a Web Application. Planned functions include:**
|
||||||
|
- Searching for products, that are also listed on Amazon
|
||||||
|
- Finding a better price for the searched item
|
||||||
|
- Finding a nearby store, that has the item in stock
|
||||||
|
- Registering for the service
|
||||||
|
|
||||||
### 1.3 Definitions, Acronyms and Abbreviations
|
### 1.3 Definitions, Acronyms and Abbreviations
|
||||||
|
|
||||||
| Term | |
|
| Term | |
|
||||||
| -------- | ----------------------------------- |
|
| -------- | ----------------------------------- |
|
||||||
| **SRS** | Software Requirements Specification |
|
| **SRS** | Software Requirements Specification |
|
||||||
| **JSON** | JavaScript Object Notation |
|
|
||||||
| **API** | Application Programming Interface |
|
|
||||||
| **MTBF** | Mean Time Between Failures |
|
|
||||||
| **MTTR** | Mean Time To Repair |
|
|
||||||
| **DTO** | Data Transfer Object |
|
|
||||||
| **HTTP** | Hypertext Transfer Protocol |
|
|
||||||
| **FAQ** | Frequently Asked Questions |
|
|
||||||
| **REST** | Representational State Transfer |
|
|
||||||
|
|
||||||
### 1.4 References
|
### 1.4 References
|
||||||
|
|
||||||
| Title | Date |
|
| Title | Date |
|
||||||
| ----------------------------------------------------------------------------------------------------- | ---------- |
|
| ----------------------------------------------------------------------------------------------------- | ---------- |
|
||||||
| [Blog](https://flashcardcommunity.wordpress.com/) | 17/10/2018 |
|
| [Blog](https://blog.betterzon.xyz/) | 19/10/2020 |
|
||||||
| [GitHub](https://github.com/phoenixfeder/fc-com/) | 17/10/2018 |
|
| [GitHub](https://github.com/Mueller-Patrick/Betterzon) | 17/10/2020 |
|
||||||
| [Spring Boot](https://spring.io/projects/spring-boot) | 19/10/2018 |
|
| [Jenkins](https://ci.betterzon.xyz/) | 19/10/2018 |
|
||||||
| [ReactJS](https://reactjs.org/) | 19/10/2018 |
|
| [AngularJS](https://angular.io/) | 19/10/2020 |
|
||||||
| [Use Case Diagram](https://github.com/phoenixfeder/fc-com/blob/master/FlashCardCommunityUseCases.png) | 21/10/2018 |
|
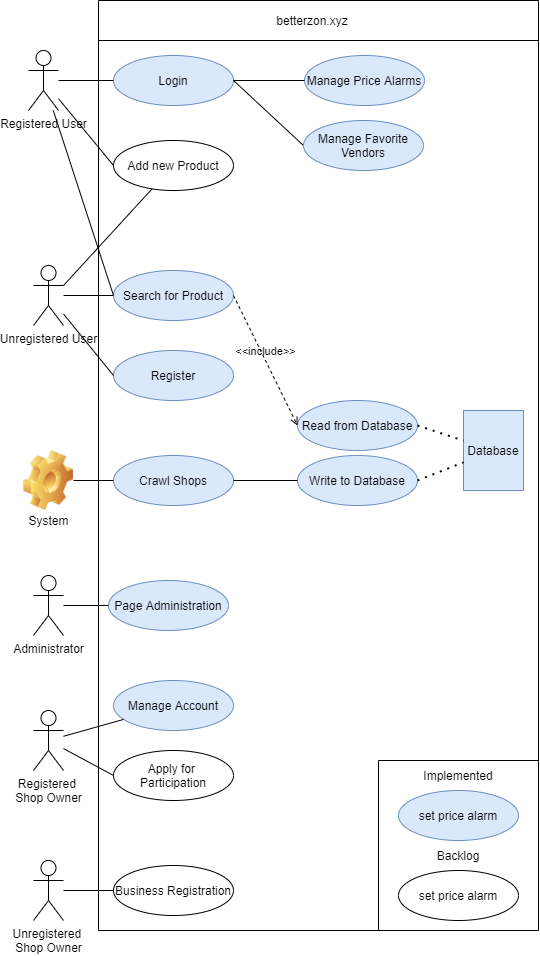
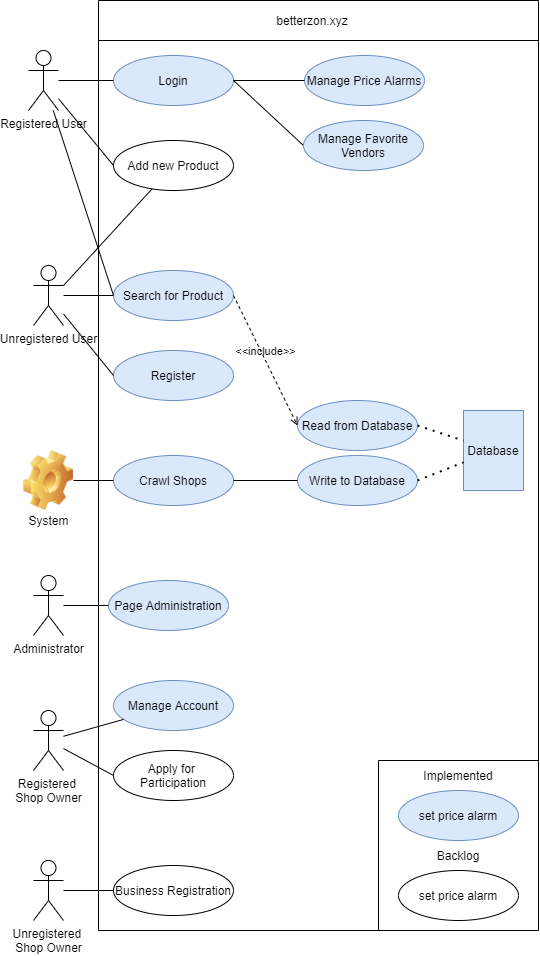
| [Use Case Diagram](https://raw.githubusercontent.com/Mueller-Patrick/Betterzon/master/doku/use-case-betterzon.png) | 19/10/2020 |
|
||||||
|
|
||||||
### 1.5 Overview
|
### 1.5 Overview
|
||||||
|

|
||||||
## 2. Overall Description
|
## 2. Overall Description
|
||||||
|
|
||||||
### 2.1 Vision
|
### 2.1 Vision
|
||||||
|
We plan to develop a website that provides you with alternative places to buy other than Amazon. In the beginning, it’s just going to be online stores that may even have better prices than Amazon for some stuff, but we also plan to extend this to your local stores in the future. That way, you can quickly see the prices compared to each other and where the next local store is that offers the same product for the same price or maybe even less.
|
||||||
|
|
||||||
## 2.2 Product perspective
|
## 2.2 Product perspective
|
||||||
|
The website consists of four main components:
|
||||||
|
- Frontend
|
||||||
|
- Backend
|
||||||
|
- Database
|
||||||
|
- Webcrawler
|
||||||
|
|
||||||
### 2.3 User characteristics
|
### 2.3 User characteristics
|
||||||
|
We aim for the same kind of users that amazon has today.
|
||||||
### 2.4 Dependencies
|
So we need to make sure, that we have a very good useability.
|
||||||
|
|
||||||
## 3. Specific Requirements
|
## 3. Specific Requirements
|
||||||
|
|
||||||
### 3.1 Functionality – Data Backend
|
### 3.1 Functionality
|
||||||
|
|
||||||
#### 3.1.1 Read data given over API endpoints
|
#### 3.1.1 Functionality - Frontend
|
||||||
|
The Userinterface should be intuitive and appealing.
|
||||||
|
|
||||||
#### 3.1.2 Parse data
|
#### 3.1.2 Functionality – Backend
|
||||||
|
The backend should read data from the database and serve it to the frontend.
|
||||||
|
|
||||||
#### 3.1.3 Provide data
|
#### 3.1.3 Functionality – Database
|
||||||
|
The database stores the findings from the webcrawler. Also a history is stored.
|
||||||
|
|
||||||
|
#### 3.1.4 Functionality – Webcrawler
|
||||||
|
The webcrawler crawls a predefined set of website to exctract for a predefined list of products.
|
||||||
|
|
||||||
### 3.2 Functionality – User Interface
|
|
||||||
|
|
||||||
#### 3.2.1 User system
|
#### 3.2.1 User system
|
||||||
|
|
||||||
#### 3.2.3 Flashcard boxes
|
|
||||||
|
|
||||||
#### 3.2.4 Flashcards
|
|
||||||
|
|
||||||
#### 3.2.5 Statistics
|
|
||||||
|
|
||||||
### 3.3 Usability
|
### 3.3 Usability
|
||||||
|
We aim for excellent usability.
|
||||||
### 3.4 Reliability
|
### 3.4 Reliability
|
||||||
|
TBD
|
||||||
#### 3.4.1 Availability
|
#### 3.4.1 Availability
|
||||||
|
99.642%
|
||||||
#### 3.4.2 MTBF, MTTR
|
|
||||||
|
|
||||||
#### 3.4.3 Accuracy
|
|
||||||
|
|
||||||
#### 3.4.4 Bug classes
|
|
||||||
|
|
||||||
### 3.5 Performance
|
### 3.5 Performance
|
||||||
|
TBD
|
||||||
#### 3.5.1 Response time
|
#### 3.5.1 Response time
|
||||||
|
Response time should be very low, on par with other modern websites.
|
||||||
|
Max. 50ms
|
||||||
#### 3.5.2 Throughput
|
#### 3.5.2 Throughput
|
||||||
|
The user traffic should not exceed 100 MBit/s.
|
||||||
#### 3.5.3 Capacity
|
#### 3.5.3 Capacity
|
||||||
|
The size of the database should not exceed 100GB in the first iteration.
|
||||||
#### 3.5.4 Resource utilization
|
#### 3.5.4 Resource utilization
|
||||||
|
TBD
|
||||||
### 3.6 Supportability
|
### 3.6 Supportability
|
||||||
|
TBD
|
||||||
### 3.7 Design Constraints
|
### 3.7 Design Constraints
|
||||||
|
TBD
|
||||||
#### 3.7.1 Development tools
|
#### 3.7.1 Development tools
|
||||||
|
IntelliJ Ultimate
|
||||||
#### 3.7.2 Spring Boot
|
GitHub
|
||||||
|
Jenkins
|
||||||
#### 3.7.3 ReactJS
|
|
||||||
|
|
||||||
#### 3.7.4 Supported Platforms
|
#### 3.7.4 Supported Platforms
|
||||||
|
All platforms that can run a recent browser.
|
||||||
### 3.8 Online User Documentation and Help System Requirements
|
### 3.8 Online User Documentation and Help System Requirements
|
||||||
|
TBD
|
||||||
### 3.9 Purchased Components
|
### 3.9 Purchased Components
|
||||||
|
TBD
|
||||||
### 3.10 Interfaces
|
### 3.10 Licensing Requirements
|
||||||
|
TBD
|
||||||
#### 3.10.1 User Interfaces
|
### 3.11 Legal, Copyright and other Notices
|
||||||
|
TBD
|
||||||
#### 3.10.2 Hardware Interfaces
|
### 3.12 Applicable Standards
|
||||||
|
TBD
|
||||||
#### 3.10.3 Software Interfaces
|
|
||||||
|
|
||||||
#### 3.10.4 Communications Interfaces
|
|
||||||
|
|
||||||
### 3.11 Licensing Requirements
|
|
||||||
|
|
||||||
### 3.12 Legal, Copyright and other Notices
|
|
||||||
|
|
||||||
### 3.13 Applicable Standards
|
|
||||||
|
|
||||||
## 4. Supporting Information
|
## 4. Supporting Information
|
||||||
|
TBD
|
||||||
|
|
||||||
|
|
||||||
/TEST
|
|
||||||
|
|
||||||

|
|
||||||
Loading…
Reference in New Issue
Block a user