mirror of
https://github.com/Mueller-Patrick/Betterzon.git
synced 2025-12-17 06:05:48 +00:00
Updating SAD to SAD 3.0
parent
dd034b3712
commit
dfccc9a8e4
|
|
@ -8,6 +8,7 @@
|
||||||
- [References](#14-references)
|
- [References](#14-references)
|
||||||
- [Overview](#15-overview)
|
- [Overview](#15-overview)
|
||||||
- [Architectural Representation](#2-architectural-representation)
|
- [Architectural Representation](#2-architectural-representation)
|
||||||
|
- [Tech Stack](#21-tech-stack)
|
||||||
- [Architectural Goals and Constraints](#3-architectural-goals-and-constraints)
|
- [Architectural Goals and Constraints](#3-architectural-goals-and-constraints)
|
||||||
- [Use-Case View](#4-use-case-view)
|
- [Use-Case View](#4-use-case-view)
|
||||||
- [Logical View](#5-logical-view)
|
- [Logical View](#5-logical-view)
|
||||||
|
|
@ -17,6 +18,7 @@
|
||||||
- [Data View](#9-data-view)
|
- [Data View](#9-data-view)
|
||||||
- [Size and Performance](#10-size-and-performance)
|
- [Size and Performance](#10-size-and-performance)
|
||||||
- [Quality](#11-quality)
|
- [Quality](#11-quality)
|
||||||
|
- [Tools](#12-tools)
|
||||||
|
|
||||||
## 1. Introduction
|
## 1. Introduction
|
||||||
|
|
||||||
|
|
@ -49,6 +51,8 @@ This document describes the technical architecture of the Betterzon project, inc
|
||||||
| [UC Web Crawler](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Web-Crawler) | 2020-12-06 | Betterzon |
|
| [UC Web Crawler](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Web-Crawler) | 2020-12-06 | Betterzon |
|
||||||
| [UC Manage Vendor Shop](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Manage-Vendor-Shop) | 2020-12-06 | Betterzon |
|
| [UC Manage Vendor Shop](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Manage-Vendor-Shop) | 2020-12-06 | Betterzon |
|
||||||
| [UC Favorite Shop List](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Favorite-Shop-List) | 2020-12-06 | Betterzon |
|
| [UC Favorite Shop List](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Favorite-Shop-List) | 2020-12-06 | Betterzon |
|
||||||
|
| [UC Add new products](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Add-New-Products) | 2020-04-17 | Betterzon |
|
||||||
|
| [UC Page administration](https://github.com/Mueller-Patrick/Betterzon/wiki/Use-Case-Specification:-Page-Administration) | 2020-04-17 | Betterzon |
|
||||||
| [SRS](https://github.com/Mueller-Patrick/Betterzon/wiki/SRS) | 2020-12-06 | Betterzon |
|
| [SRS](https://github.com/Mueller-Patrick/Betterzon/wiki/SRS) | 2020-12-06 | Betterzon |
|
||||||
|
|
||||||
### 1.5 Overview
|
### 1.5 Overview
|
||||||
|
|
@ -56,7 +60,11 @@ This document contains the Architectural Representation, Goals and Constraints a
|
||||||
as the Logical, Deployment, Implementation and Data Views.
|
as the Logical, Deployment, Implementation and Data Views.
|
||||||
|
|
||||||
## 2. Architectural Representation
|
## 2. Architectural Representation
|
||||||
|
### 2.1 Tech Stack
|
||||||

|

|
||||||
|
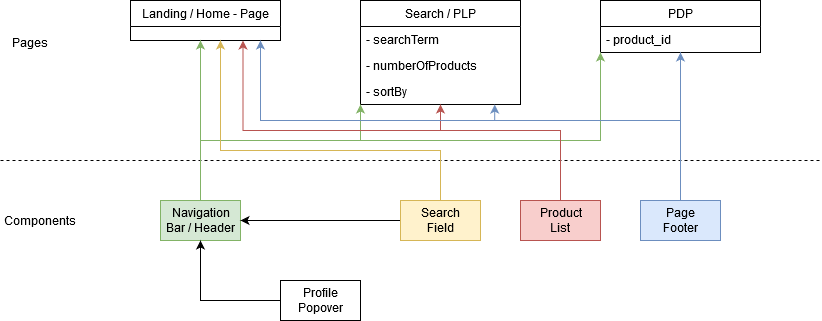
### 2.2 Class Diagram
|
||||||
|
As we use ExpressJS in the backend and Angular in the frontend, we don't have any real classes. However, for a clearer structure, the frontend is divided into two types of Angular components, "components" and "pages". The following diagram shows how these are connected.
|
||||||
|

|
||||||
|
|
||||||
## 3. Architectural Goals and Constraints
|
## 3. Architectural Goals and Constraints
|
||||||
The Frontend and the Backend are split up into different components. The web crawler which will be developed later will be an independent component as well. This ensures maximum maintainability and the option to switch one of these components to a different technology in the future without having to rewrite the whole application.
|
The Frontend and the Backend are split up into different components. The web crawler which will be developed later will be an independent component as well. This ensures maximum maintainability and the option to switch one of these components to a different technology in the future without having to rewrite the whole application.
|
||||||
|
|
@ -99,3 +107,9 @@ We use Jenkins as CI/CD server. Our Jenkins instance fullfills two purposes:
|
||||||
2. Once we merge a pull request to master, the project gets built and deployed to our Webserver by Jenkins automatically
|
2. Once we merge a pull request to master, the project gets built and deployed to our Webserver by Jenkins automatically
|
||||||
|
|
||||||
This way, we can assure that no breaking changes are deployed which would result in a website downtime.
|
This way, we can assure that no breaking changes are deployed which would result in a website downtime.
|
||||||
|
|
||||||
|
## 12. Tools
|
||||||
|
We use the following tools for the development
|
||||||
|
- Version Control: git and [GitHub](https://github.com/Mueller-Patrick/Betterzon) for publishing the code
|
||||||
|
- Project Management: [YouTrack](https://dhbw-karlsruhe.myjetbrains.com/youtrack/dashboard?id=0376b31b-1d34-4fff-825a-cb6bbadf6ec3)
|
||||||
|
- IDE: JetBrains IntelliJ IDEA Ultimate
|
||||||
|
|
|
||||||
Loading…
Reference in New Issue
Block a user